1. Live Serverのインストール
Live Serverは標準でVSCodeに搭載されていないため、拡張機能としてインストールする必要があります。
- VSCodeを起動します
- 左側のサイドバーから拡張機能アイコンをクリックします
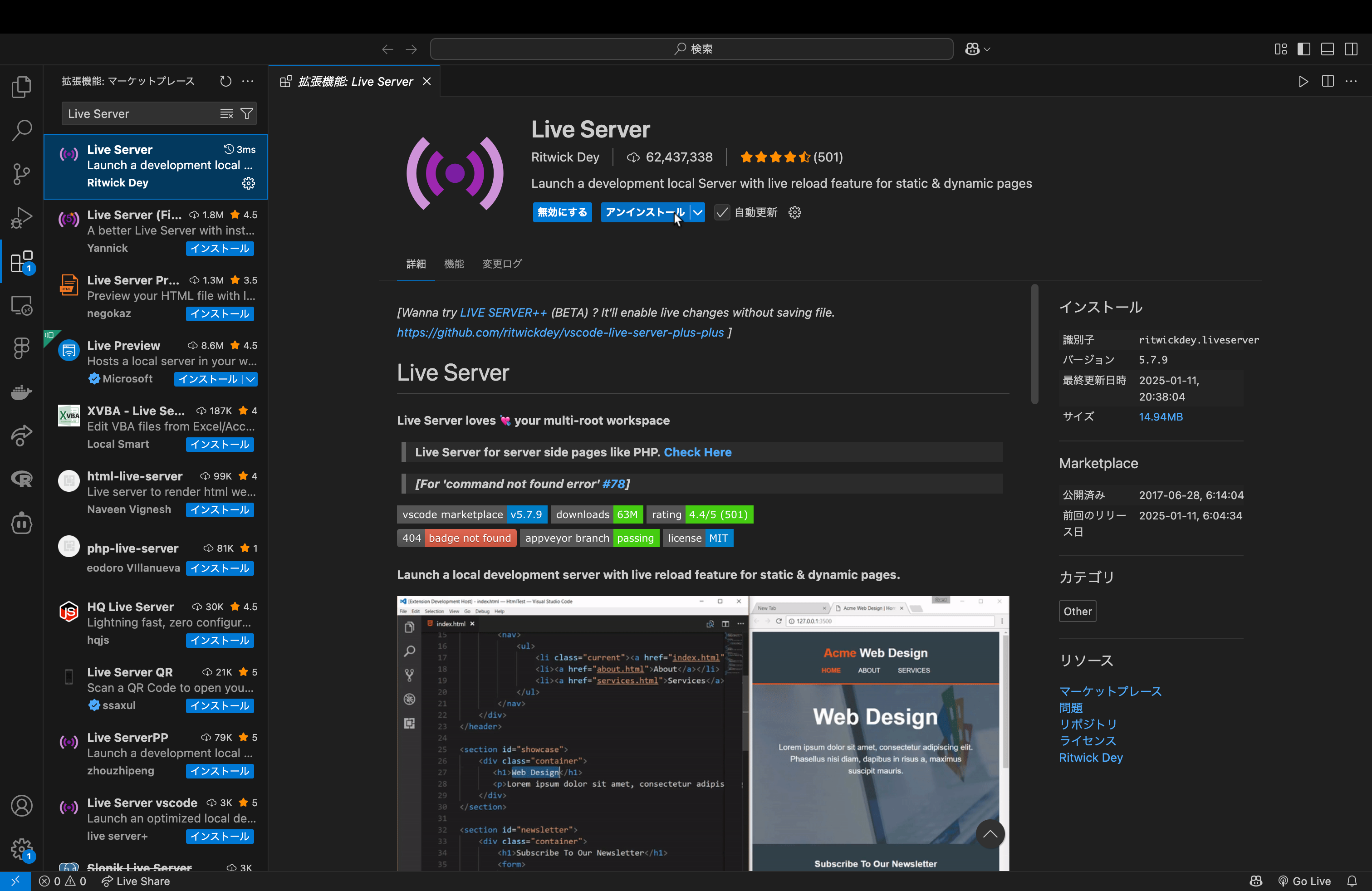
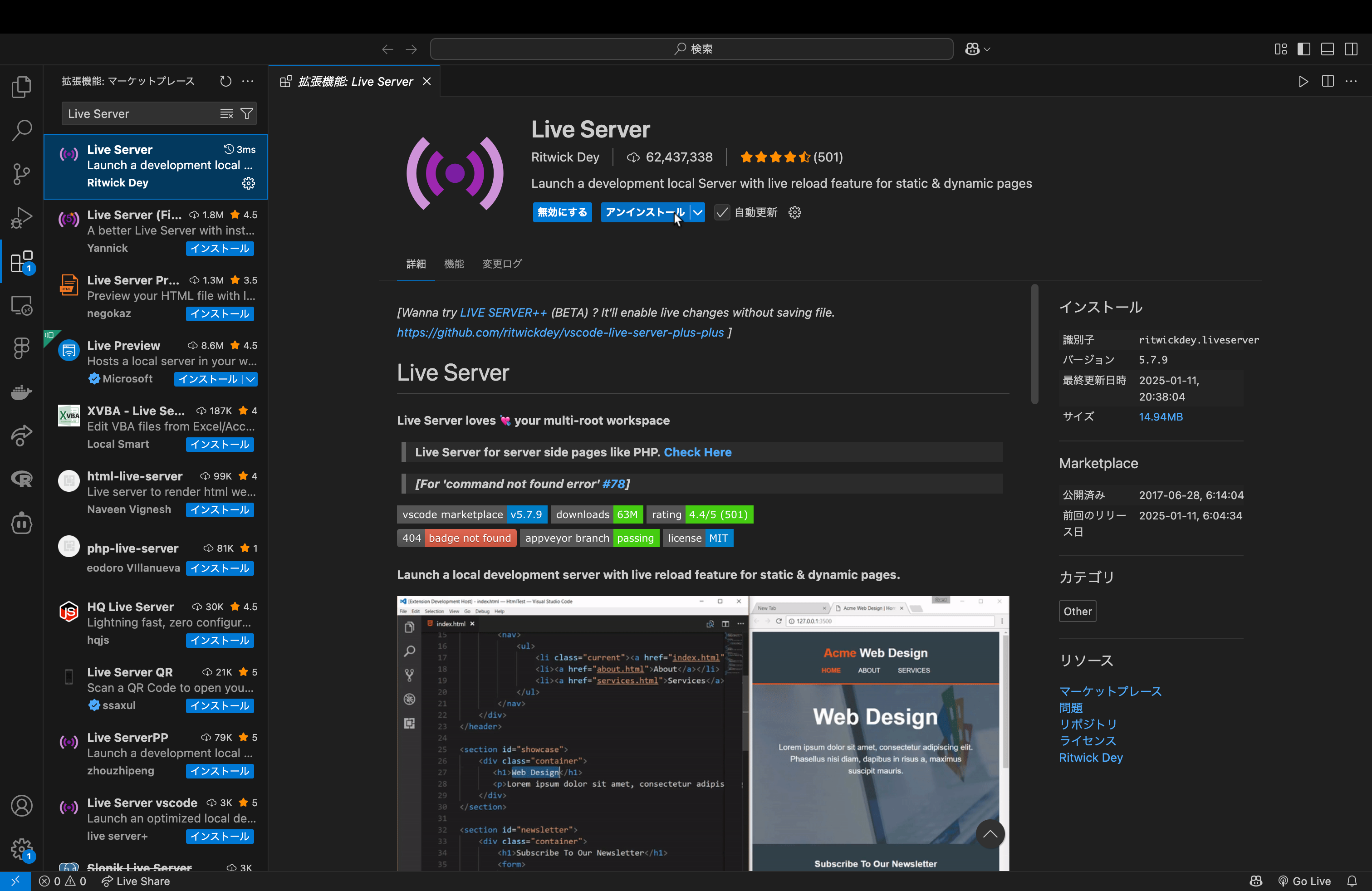
- 検索バーに「Live Server」と入力します
- 「Live Server」を見つけて「インストール」ボタンをクリックします ※画像ではアンイストールとなっている部分をクリックします。

Visual Studio Code(VSCode)のLive Server機能は、Web開発の効率を大幅に向上させるツールです。このマニュアルでは、Web開発を始めたばかりの方向けに、Live Serverの基本的な使い方から応用までを解説します。
Live Serverは、ローカル環境でWebページをリアルタイムにプレビューできる拡張機能です。HTMLやCSS、JavaScriptファイルを保存するたびに、ブラウザが自動的に更新されるため、手動でリロードする手間が省けます。
Live Serverを使うメリット:
Live Serverは、ローカルサーバーを立ち上げて、ブラウザとVSCodeの間で通信を行います。ファイルが保存されると、Live Serverがその変更を検知し、ブラウザに通知して自動的にページを更新します。
Live Serverは標準でVSCodeに搭載されていないため、拡張機能としてインストールする必要があります。

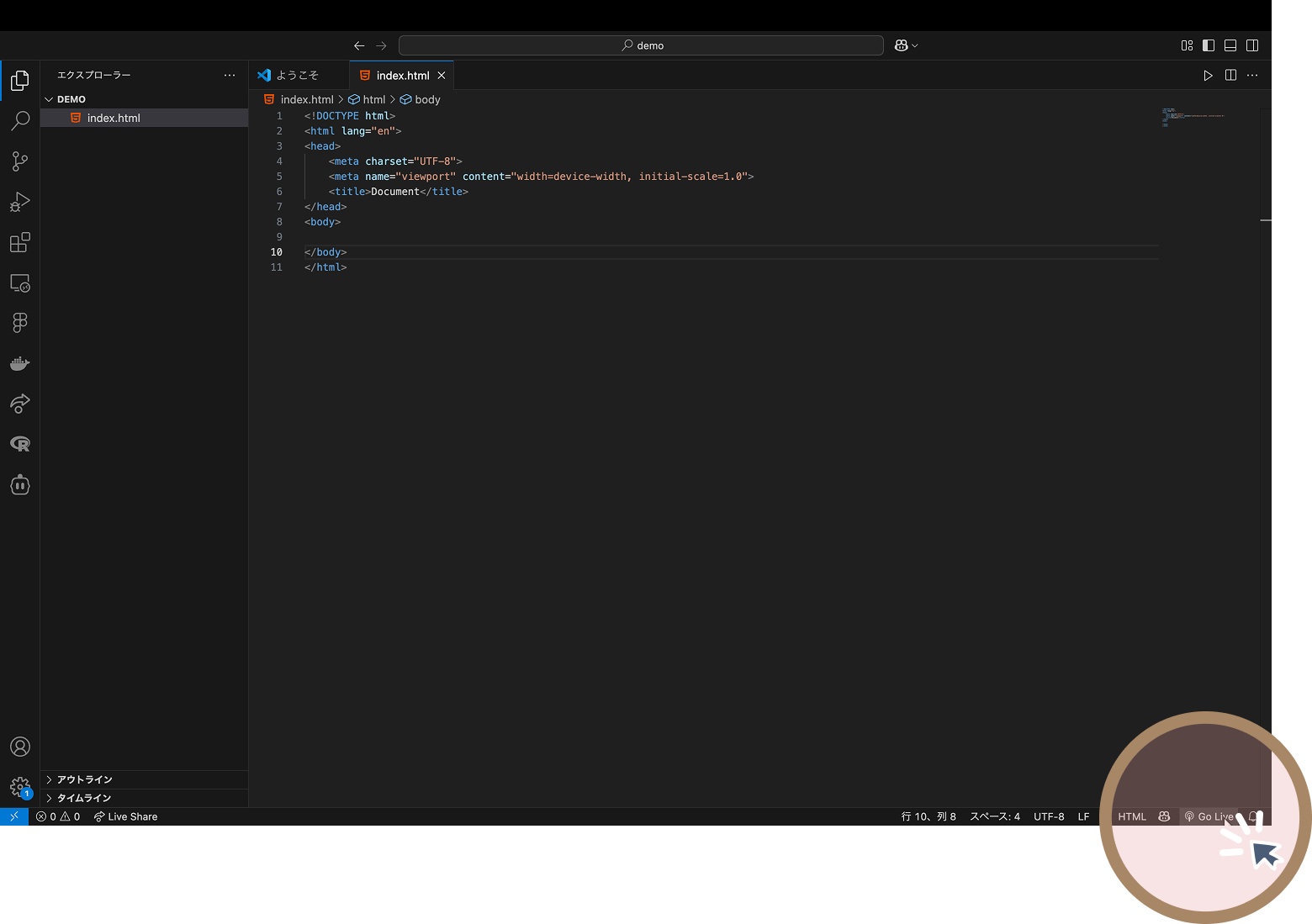
Live Serverを使えば、HTMLファイルの変更を保存するたびに自動的にブラウザが更新され、変更内容がすぐに確認できます。

Live Serverを起動すると、自動的にデフォルトブラウザでプロジェクトが表示されます。基本的なURLは以下のようになります:
http://127.0.0.1:5500/index.htmlまたは
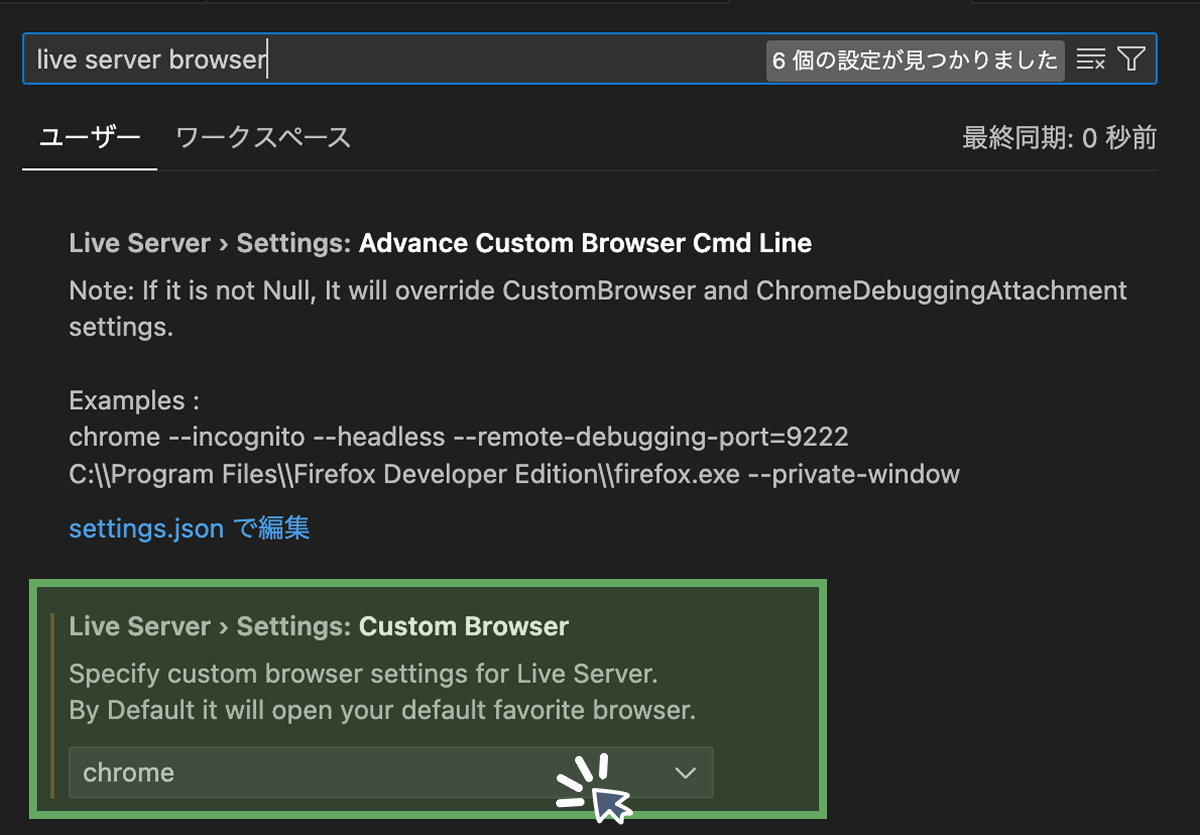
http://localhost:5500/index.htmlLive Serverは標準で、システムのデフォルトブラウザを使用します。別のブラウザでプレビューを確認したい場合は、設定を変更します。

問題が解決しない場合は、Live Server拡張機能の公式ドキュメントやGitHubリポジトリを参照してください:
自身のスマホでページをみたい時は、こんな方法を試してみましょう。
Chromeの検証機能を使うことで、スマホやタブレットでの表示を確認できます。
Live Serverの機能を使うことで、自身の実機での表示を確認できます。
注意:
Live Serverは、Web開発初心者にとって非常に便利なツールです。リアルタイムでの変更確認、複数デバイスでのテスト、簡単な設定などの特長を活かして、効率的な開発環境を構築しましょう。実際のプロジェクトでは、このマニュアルで紹介した機能を組み合わせて活用することで、より快適なWeb開発体験が得られます。